# richtext
Content coming soon...
Visit our repository (opens new window) and raise an issue (opens new window) if you want to contribute. Thanks you for your collaboration

# Example
<template>
<div class="container">
<div class="item-container mt-item">
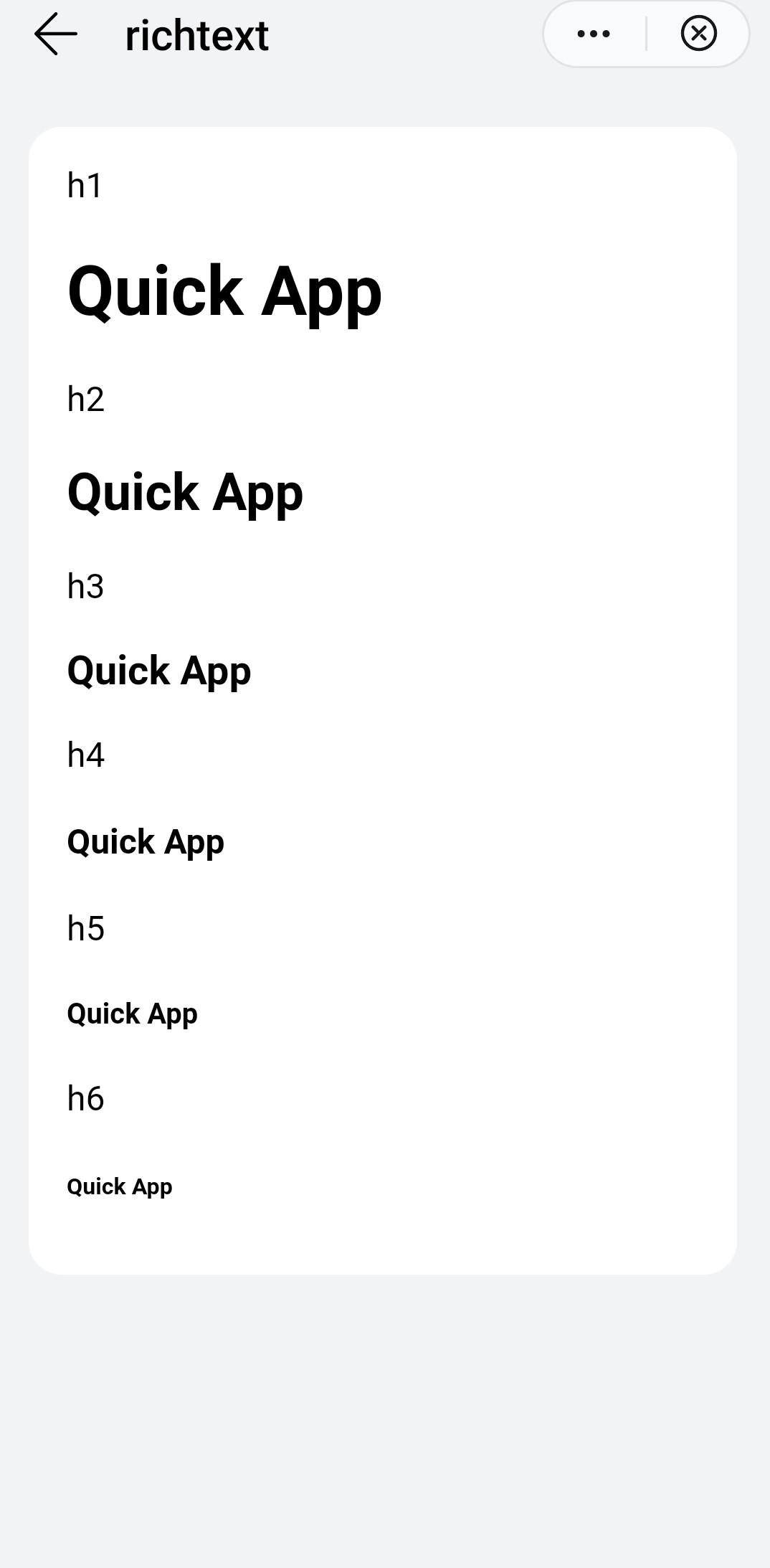
<richtext type="html">{{htmlText}}</richtext>
</div>
</div>
</template>
<script>
module.exports = {
public: {
htmlText:'<p class="item-title">h1</p><h1>Quick App</h1><p class="item-title">h2</p><h2>Quick App</h2><p class="item-title">h3</p><h3>Quick App</h3><p class="item-title">h4</p><h4>Quick App</h4><p class="item-title">h5</p><h5>Quick App</h5><p class="item-title">h6</p><h6>Quick App</h6>'
},
}
</script>